Was ist der Google Tag Manager?
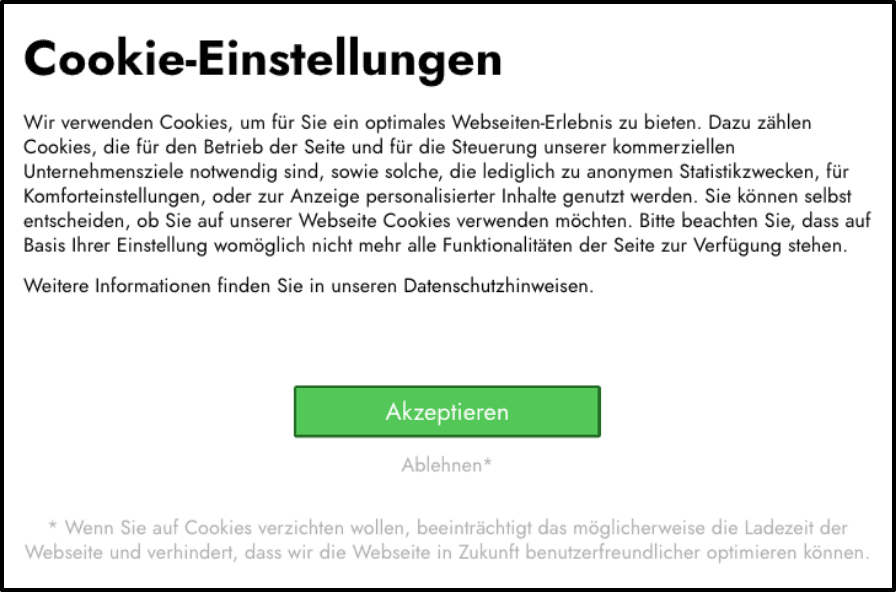
Der Google Tag Manager ist ein JavaScript Schnipsel, dass die Verwaltung von Marketing Tracking Pixeln, wie z.B. Google Analytics oder dem Facebook Pixel, erleichtern soll. Meiner Meinung nach ist der Tag Manager immer noch einer der unterschätztesten und gleichzeitig wertvollsten Tools aus dem Google Universum. Warum? Er erleichtert uns Online Marketern einfach so viele Aufgaben. Einmal eingebaut (bei WordPress z.B. mit zwei Klicks mittels eines Plugins), ermöglicht er die Einstellung so vieler Features, die ansonsten alle einen Eingriff in den Quellcode einer Website voraussetzen würden. Auch in Zeiten einer relativ strengen DSGVO ermöglicht der Tag Manager eine gesetzeskonforme Umsetzung dieser. Lehnt ein User z.B. die Verwendung von Marketing Tracking Pixeln ab (und laut DSGVO muss der User eine freie Wahl haben), so können durch das Löschen der ID im Tag Manager-Script alle Cookies ganz einfach blockiert werden.
Ereignis- & Event-Tracking
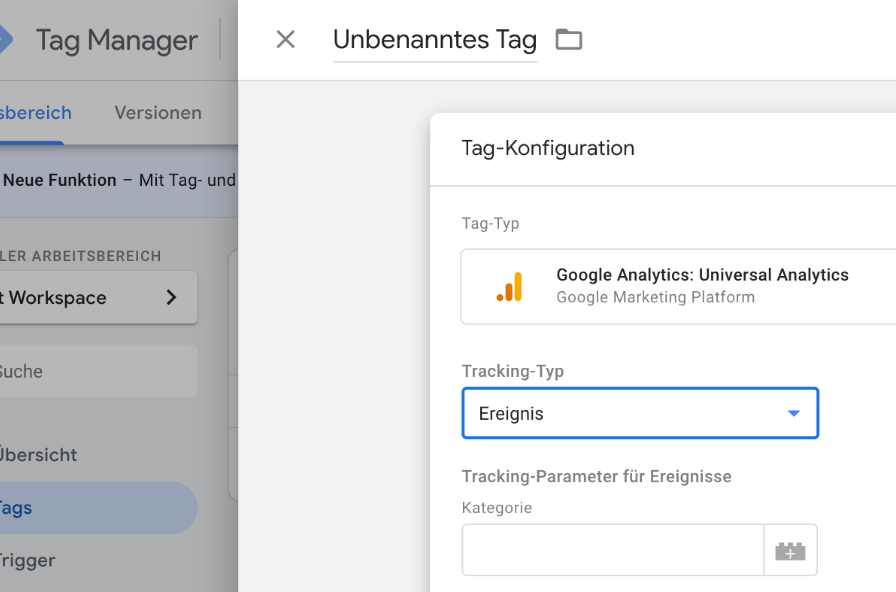
Die wertvollsten Features des Google Tag Managers betreffen meiner Meinung nach allerdings das Ereignis- bzw. Event-Tracking. Mit dieser Art des Trackings kann jeglicher Klick auf der Website (Absenden einer Anfrage, Klick auf eine Telefonnummer, PDF Download, Klick auf einen bestimmten Button, etc.) nachverfolgt werden. Dafür muss im Tag Manager selber “nur” ein neuer Tag angelegt werden. Für Google Analytics zum Beispiel gibt es bereits einen vordefinierten Tag-Typen. Für den Facebook Pixel wählt man ganz einfach einen benutzerdefinierten HTML-Tag aus und kopiert den entsprechenden Tag, den man vorher im Business Manager definiert hat (Kauf, Lead, Kaufvorgang gestartet, in den Einkaufswagen legen, etc.) 1:1 in das freie HTML Feld.
Der Trigger Typ
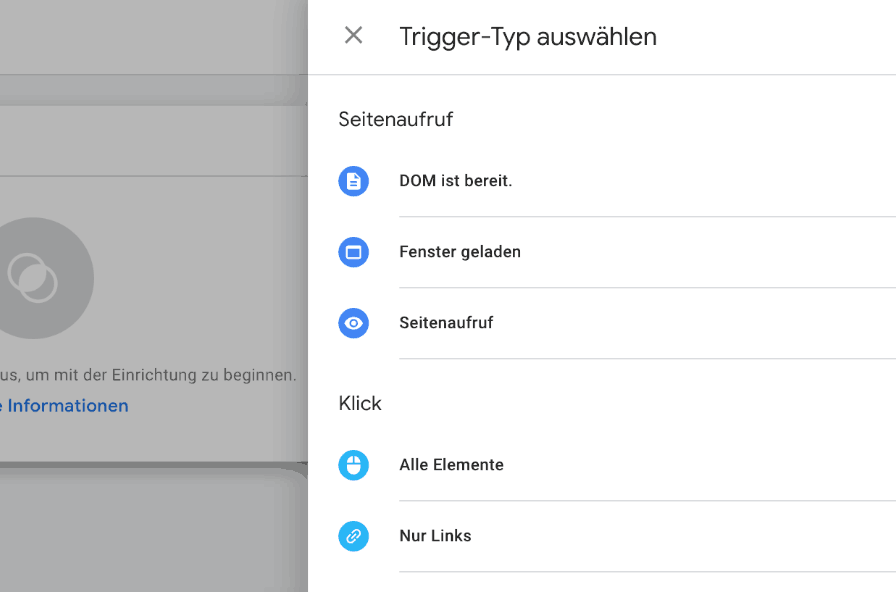
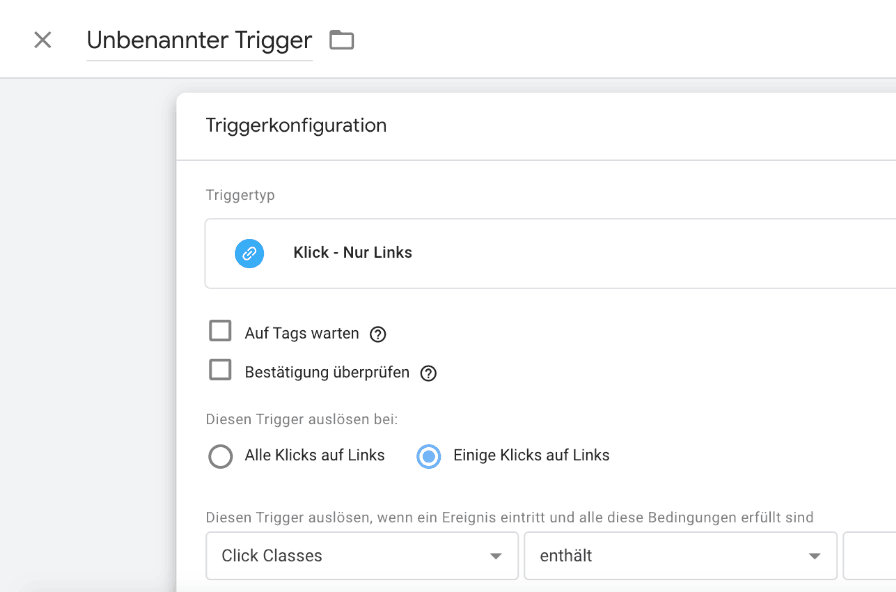
Zu guter Letzt muss noch definiert werden, wo der Tag ausgespielt wird (auf der Dankesseite oder nachdem z.B. der User auf einen bestimmten Button geklickt hat). Hierzu gibt es unterschiedliche Möglichkeiten. Eine der am häufigsten verwendeten Formen ist sicher der klick-basierte Trigger.
Click Classes
Hier wird das Ereignis bzw. Event bei einem Klick ausgelöst. Sehr viele anklickbare Elemente auf der Website haben eine CSS Klasse, die sich “Click Class” nennt (eig. ein HTML Element). Mithilfe dieser Click Class kann dann der Trigger genau definiert werden.
Fazit
Eventuell klingt der ganze Prozess für manch einen etwas kompliziert. Ich kann euch jedoch versichern, dass das Ganze nach ein paar Mal wie am Schnürchen funktioniert und euch eine Menge (und ich meine wirklich eine Menge!) Programmierarbeit erspart. Wir bei SirPauls verwenden den Google Tag Manager schon seit vielen Jahren und sind sehr zufrieden mit den Funktionen, die Google hier eingebaut hat.